Pada Tutorial After Effect ini, saya akan menjelaskan cara membuat animasi Intro
yang cukup Keren. Efeknya berupa teks yang muncul dengan menghantam
background sehingga menggetarkan kamera. Disini, teks akan terlihat 3D
dengan memakai teknik yang sama seperti Tutorial Membuat Teks 3D dengan Photoshop.
Untuk animasi bergetar, saya menggunakan Null Object yang di animasikan
secara manual Frame per frame. Oke, untuk efeknya bisa anda lihat
dibawah:
Berikut adalah langkah-langkahnya. Cekidot....
1. Pertama, buat Composition baru pada menu Composition > New Composition. Atau supaya lebih gampang gunakan shortcut Ctrl+N. Pada jendela Composition, ubah namanya menjadi Intro lalu atur Width=352 dan Height=288. pada Pixel Aspect Ratio, pilih Square Pixels dan Frame Rate=25.
2. Butlah teks menggunakan Type Tool (Ctrl+T). Disini, saya membuat huruf PERMANA. Itu kepanjangan nama saya gan, sekalian buat watermark… hehehe (Baca: Narsis).
3. Seleksi layer teks, lalu pada menu Effect > Generate > Ramp.
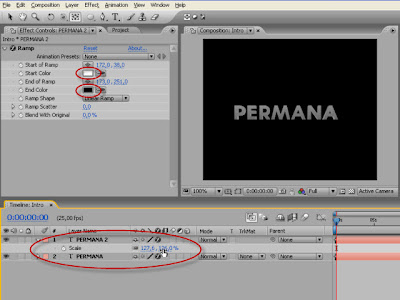
4. Nah, pada parameter Ramp, atur Start Color=hitam dan End Color=putih lalu atur Point/Titik warna seperti gambar dibawah.
5. Dengan menggunakan Pan Behind Tool (Y), geser Pivot/Pusat gerakan ke tengah-bawah teks. Lebih jelasnya silahkan lihat gambar dibawah…
6. Seleksi layer teks, lalu pada menu Edit > Duplicate atau Ctrl+D untuk menggandakan layer. Kalau berhasil, maka layer teks akan menjadi 2.
7. Pada layer PERMANA 2 (layer paling atas), tekan tombol S pada keyboard untuk membuka parameter Scale. Perbesar nilai Scale tersebut sedikit dengan mendrag nilainya. (ingat, jangan mengubah nilai terlalu besar karena ini hanya untuk mendapatkan ilusi ketebalan teks saja). Setelah itu, di parameter Ramp atur Start Color=Putih dan End Color=Hitam. Kalau berhasil, maka teks akan terlihat mempunyai ketebalan.
8. Seleksi kedua layer lalu tekan Ctrl+Shift+C. Pada jendela Pre-Compose yang muncul, ubah namanya menjadi teks lalu klik OK.
9. Di Composition Intro, sekarang kedua layer teks akan menjadi satu.
10. Sekarang, import Gambar tekstur yang anda punya lalu masukkan ke timeline. Tempatkan tekstur pada posisi paling bawah agar tidak menghalangi layer teks. Saya mendapatkan tekstur tersebut di CGTextures.com dan VideoCopilot.net secara Cuma-Cuma alias gratis…
11. Ubah semua layer menjadi 3D dengan mengaktifkan ceklis 3D Layer berbentuk kubus sehingga terlihat seperti gambar bawah.
12. Mada menu Layer > New > Camera. Pada jendela yang muncul, klik saja Ok. Disini, kita membuat layer kamera.
13. Kembali lagi ke menu Layer > New > Null Object. Nah, disini kita membuat Null Object yang akan mengatur gerakan kamera.
14. Klik menu dropdown Parent pada layer Camera lalu pilih Null 1. ini akan membuaat Gerakan Null Object mempengaruhi camera. Sehingga bila kita menggerakan Null object, maka kamerapun akan bergerak..
15. Seleksi layer teks lalu duplikat dengan Ctrl+D dan ubah layer teks yang baru ini namanya menjadi Bayangan.
16. Seleksi layer bayangan, lalu pada menu Effect > Blur and Sharpen > CC Radial Blur.
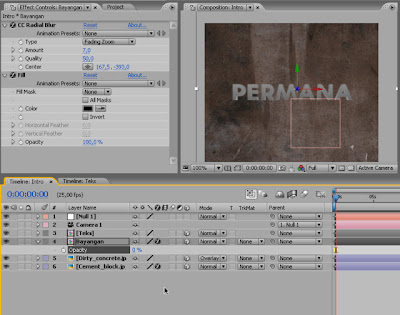
17. Di parameter CC Radial Blur, atur Type=Fadding Zoom dengan nilai Amount=7 dan geser titik Center jauh ke atas seperti gambar dibawah.
18. Masih layer Bayangan dalam keadaan terseleksi, pada menu Effect > Generate > Fill.
Ubah Color menjadi warna hitam. Sekarang, teks terlihat mempunyai bayangan…..
19. Oke, sekarang kita telah selesai mendesain tampilannya. Sekarang saatnya menganimasikan semua layer. Are you Ready …???
Sebelum menganimasikan, kita akan menyembunyikan dulu layer bayangan. Caranya seleksi layer bayangan lalu tekan tombol T pada Keyboard untuk membuka parameter Opacity lalu atur nilainya menjadi 0 (Nol).
20. Ubah pandangan view 3D Popup menjadi Top, lalu geser timeline kurang lebih ke detik pertama. Seleksi layer Teks, lalu geser posisinya pada sumbu Z ke belakang kamera (lihat gambar). Tekan tombol P pada keyboard lalu klik ikon stopwatch untuk membuat Keyframe. Keyframe ini ditandai dengan titik kuning pada timeline.
21. Geser timeline kurang lebih 3 sampai 4 frame kedepan, lalu geser posisi layer Teks kebelakang, kembali seperti semula.
22. Ubah lagi pandangan View 3D Popup menjadi Active Camera.
23. Seleksi layer Bayangan lalu geser timeline ke detik pertama (sejajar dengan keyframe layer teks). Tekan tombol T pada keyboard untuk membuka pengaturan Opacity, lalu klik ikon Stopwatch untuk membuat keyframe. Aktifkan enable Motion Blur lalu aktifkan Ceklis Motion blur disemua layer kecuali Null Object.
24. Geser timeline kurang lebih 3 sampai 4 frame kedepan (sejajar dengan keyframe layer teks), lalu atur nilai opacity menjadi 100%.
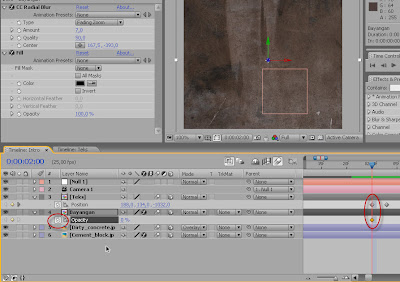
25. Seleksi Layer Null Object lalu tekan tombol P pada keyboard untuk membuka Position. Geser timeline ke posisi seperti gambar dibawah (satu frame sebelum keyframe teks). Klik ikon Stopwatch untuk mengaktifkan keyframe.
26. Geser timeline satu frame kedepan (untuk menggeser timeline frame per frame, gunakan tombol next frame pada toolbar time control). Geser posisi Null Object pada Viewport sedikit untuk memberikan kesan bergetar.
27. Geser lagi timeline satu frame kedepan dan geser kembali posisi nul object pada Viewport sedikit. Lakukan ini sampai anda mendapat 6 keyfame dengan menggeser posisi Null Object secara acak pada Viewport.
28. Daaann... coba klik tombol Play atau gunakan tombol Spasi pada keyboard untuk melihat hasilnya. Saya mendapatkan hasil seperti gambar dibawah:
Ok, mungkin agan kurang paham dengan langkah-langkah animasinya. Tapi yang jelas intinya adalah menganimasikan kamera seolah-olah bergoyang ketika teks menghantam tembok. sehingga kita harus menggerak-gerakan Null Object (yang akan menggerakkan kamera) tiap framenya secara acak.
Moga tulisan ini bermanfaat gan, dan teruslah belajar dan berkarya....
sumber : jurusan-multimedia.blogspot.com
Berikut adalah langkah-langkahnya. Cekidot....
1. Pertama, buat Composition baru pada menu Composition > New Composition. Atau supaya lebih gampang gunakan shortcut Ctrl+N. Pada jendela Composition, ubah namanya menjadi Intro lalu atur Width=352 dan Height=288. pada Pixel Aspect Ratio, pilih Square Pixels dan Frame Rate=25.
2. Butlah teks menggunakan Type Tool (Ctrl+T). Disini, saya membuat huruf PERMANA. Itu kepanjangan nama saya gan, sekalian buat watermark… hehehe (Baca: Narsis).
3. Seleksi layer teks, lalu pada menu Effect > Generate > Ramp.
4. Nah, pada parameter Ramp, atur Start Color=hitam dan End Color=putih lalu atur Point/Titik warna seperti gambar dibawah.
5. Dengan menggunakan Pan Behind Tool (Y), geser Pivot/Pusat gerakan ke tengah-bawah teks. Lebih jelasnya silahkan lihat gambar dibawah…
6. Seleksi layer teks, lalu pada menu Edit > Duplicate atau Ctrl+D untuk menggandakan layer. Kalau berhasil, maka layer teks akan menjadi 2.
7. Pada layer PERMANA 2 (layer paling atas), tekan tombol S pada keyboard untuk membuka parameter Scale. Perbesar nilai Scale tersebut sedikit dengan mendrag nilainya. (ingat, jangan mengubah nilai terlalu besar karena ini hanya untuk mendapatkan ilusi ketebalan teks saja). Setelah itu, di parameter Ramp atur Start Color=Putih dan End Color=Hitam. Kalau berhasil, maka teks akan terlihat mempunyai ketebalan.
8. Seleksi kedua layer lalu tekan Ctrl+Shift+C. Pada jendela Pre-Compose yang muncul, ubah namanya menjadi teks lalu klik OK.
9. Di Composition Intro, sekarang kedua layer teks akan menjadi satu.
10. Sekarang, import Gambar tekstur yang anda punya lalu masukkan ke timeline. Tempatkan tekstur pada posisi paling bawah agar tidak menghalangi layer teks. Saya mendapatkan tekstur tersebut di CGTextures.com dan VideoCopilot.net secara Cuma-Cuma alias gratis…
11. Ubah semua layer menjadi 3D dengan mengaktifkan ceklis 3D Layer berbentuk kubus sehingga terlihat seperti gambar bawah.
12. Mada menu Layer > New > Camera. Pada jendela yang muncul, klik saja Ok. Disini, kita membuat layer kamera.
13. Kembali lagi ke menu Layer > New > Null Object. Nah, disini kita membuat Null Object yang akan mengatur gerakan kamera.
14. Klik menu dropdown Parent pada layer Camera lalu pilih Null 1. ini akan membuaat Gerakan Null Object mempengaruhi camera. Sehingga bila kita menggerakan Null object, maka kamerapun akan bergerak..
15. Seleksi layer teks lalu duplikat dengan Ctrl+D dan ubah layer teks yang baru ini namanya menjadi Bayangan.
16. Seleksi layer bayangan, lalu pada menu Effect > Blur and Sharpen > CC Radial Blur.
17. Di parameter CC Radial Blur, atur Type=Fadding Zoom dengan nilai Amount=7 dan geser titik Center jauh ke atas seperti gambar dibawah.
18. Masih layer Bayangan dalam keadaan terseleksi, pada menu Effect > Generate > Fill.
Ubah Color menjadi warna hitam. Sekarang, teks terlihat mempunyai bayangan…..
19. Oke, sekarang kita telah selesai mendesain tampilannya. Sekarang saatnya menganimasikan semua layer. Are you Ready …???
Sebelum menganimasikan, kita akan menyembunyikan dulu layer bayangan. Caranya seleksi layer bayangan lalu tekan tombol T pada Keyboard untuk membuka parameter Opacity lalu atur nilainya menjadi 0 (Nol).
20. Ubah pandangan view 3D Popup menjadi Top, lalu geser timeline kurang lebih ke detik pertama. Seleksi layer Teks, lalu geser posisinya pada sumbu Z ke belakang kamera (lihat gambar). Tekan tombol P pada keyboard lalu klik ikon stopwatch untuk membuat Keyframe. Keyframe ini ditandai dengan titik kuning pada timeline.
21. Geser timeline kurang lebih 3 sampai 4 frame kedepan, lalu geser posisi layer Teks kebelakang, kembali seperti semula.
22. Ubah lagi pandangan View 3D Popup menjadi Active Camera.
23. Seleksi layer Bayangan lalu geser timeline ke detik pertama (sejajar dengan keyframe layer teks). Tekan tombol T pada keyboard untuk membuka pengaturan Opacity, lalu klik ikon Stopwatch untuk membuat keyframe. Aktifkan enable Motion Blur lalu aktifkan Ceklis Motion blur disemua layer kecuali Null Object.
24. Geser timeline kurang lebih 3 sampai 4 frame kedepan (sejajar dengan keyframe layer teks), lalu atur nilai opacity menjadi 100%.
25. Seleksi Layer Null Object lalu tekan tombol P pada keyboard untuk membuka Position. Geser timeline ke posisi seperti gambar dibawah (satu frame sebelum keyframe teks). Klik ikon Stopwatch untuk mengaktifkan keyframe.
26. Geser timeline satu frame kedepan (untuk menggeser timeline frame per frame, gunakan tombol next frame pada toolbar time control). Geser posisi Null Object pada Viewport sedikit untuk memberikan kesan bergetar.
27. Geser lagi timeline satu frame kedepan dan geser kembali posisi nul object pada Viewport sedikit. Lakukan ini sampai anda mendapat 6 keyfame dengan menggeser posisi Null Object secara acak pada Viewport.
28. Daaann... coba klik tombol Play atau gunakan tombol Spasi pada keyboard untuk melihat hasilnya. Saya mendapatkan hasil seperti gambar dibawah:
Ok, mungkin agan kurang paham dengan langkah-langkah animasinya. Tapi yang jelas intinya adalah menganimasikan kamera seolah-olah bergoyang ketika teks menghantam tembok. sehingga kita harus menggerak-gerakan Null Object (yang akan menggerakkan kamera) tiap framenya secara acak.
Moga tulisan ini bermanfaat gan, dan teruslah belajar dan berkarya....
sumber : jurusan-multimedia.blogspot.com
Tag :
After effect,
Animasi






























0 Komentar untuk "Membuat Animasi Intro"