Pada tutorial sebelumnya, saya membuat tutorial After Effect tentang cara membuat Intro sederhana. Dan, pada postingan kali inipun, saya masih membuat tutorial After Effect, tapi dengan kasus berbeda tentunya….
Efeknya sendiri adalah 4 buah kotak dengan teks yang berputar pada waktu tertentu, dan berhenti pada waktu tertentu juga. Daripada bingung dengan penjelasannya, bisa agan lihat sendiri deh hasilnya…
Efek ini terinspirasi dari salah satu iklan di TV. Karena cukup menarik, ahirnya saya nyoba di After Effect dan mendapatkan hasil seperti diatas.
Ok, ,check this Out….
1. Pertama, buat dulu Compositon baru pada menu Composition > New Composition . atau gunakan Shortcut Ctrl+N supaya lebih gampang. Atur namanya menjadi Mograph_Percobaan dengan ukuran Width=720 dan Height=480.
2. Setelah membuat Composition baru tersebut, tampilan After Effect akan menjadi seperti gambar dibawah.
3. Sekarang buat lagi Composition baru dengan Nama Kotak_BG, dengan ukuran Width=352 dan Height=288 lalu tekan OK!
4. Nah, sekarang anda akan berada pada timeline: Composition Kotak_BG. Anda bisa beralih ke timeline: Composition Mograph Percobaan dengan mengklik tab yang berada di sampingnya.
5. Masih di Compositon Kotak_BG, buat layer solid baru pada menu layer > New > Solid
6. Atur nama nya: Layer_Solid dan klik tombol Make Comp Size supaya ukurannya menyesuaikan dengan ukuran Composition.
7. Seleksi Layer_Solid, lalu pada menu Effect > Generate > Ramp.
8. Di parameter ramp tersebut, atur Start Color=hijau tua, End Color=hijau muda, dan ramp color=radial ramp. Atur titik point radial ramp seperti gambar.
9. Duplikat Layer_Solid menjadi 3 buah layer menggunakan Shortcut Ctrl+D.
10. Ubah nama Layer ke 2 dan ke 3 menjadi Bingkai 1 dan Bingkai 2. (untuk mengubah nama, cukup seleksi layer lalu tekan Enter).
11. Seleksi semua layer lalu tekan tombol S untuk membuka pengaturan Scale (untuk mengubah skala/ukuran). Ganti nilai Scale pada Layer_Solid menjadi 80%, Bingkai_1 menjadi 90%. Untuk Bingkai_2 ukurannya tetap 100% gan…
12. Seleksi lagi semua layer lalu tekan tombol T pada keyboard untuk membuka pengaturan Opacity (untuk mengubah transparansi). Atur nilai Opacity 80% pada semua layer.
13. Sekarang, kembali ke timeline: Composition Mograph_Percobaan dengan mengklik tab seperti gambar dibawah. Pada panel Project, drag atau masukkan Composition Kotak_BG ke Timeline.
14. Duplikat Composition Kotak_BG tersebut menjadi 4 buah seperti gambar dibawah.
15. Buatlah teks menggunakan Type Tool, lalu ketik teks yang diinginkan ke ViewPort. Misalnya saya memasukkan “Teks 1”.
16. Duplikat juga layer teks ini menjadi 4 buah.
17. Posisikan letak layer teks dan Composition Kotak_BG selang-seling seperti gambar dibawah. Jadi tiap layer teks berada dibagian atas Composition Kotak_BG secara berpasangan.
18. Seleksi pasangan pertama dibagian atas (satu layer teks dan satu composition Kotak_BG) lalu tekan Ctrl+Shift+C. Pada jendela Pre-Compose yang muncul, ganti namanya menjadi Teks 1. Nonaktifkan ceklis Open New Composition supaya kita tidak berpindah Composition.
19. Sekarang seleksi pasangan kedua, lalu tekan Ctrl+Shift+C. pada jendela Pre-Compose yang muncul, ganti namanya menjadi Teks 2. (pasangan kedua ini adalah layer teks 2 dan Composition Kotak_BG dibawahnya).
20. Lakukan juga pada pasangan ke-3 dan ke-4 sehingga agan mendapatkan 4 Composition pada timeline dengan nama Teks 1 sampai Teks 4 secara berurutan kebawah seperti gambar.
21. Ubah semua Composition menjadi 3D dengan mengaktifkan ikon 3D bergambar kubus pada timeline.
22. Ubah pandangan View 3D Popup menjadi Top, lalu seleksi Composition Teks 1 pada timeline. Dengan menggunakan Pan Behind Tool (Y), geser pivot/pusat gerakan ke belakang seperti gambar dibawah.
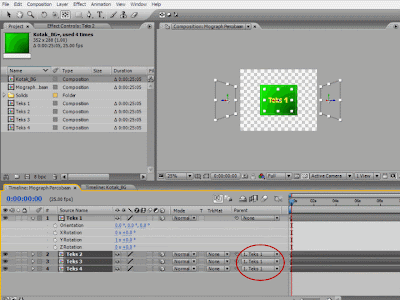
23. Ubah kembali pandangan View 3D Popup menjadi Active Camera lalu seleksi Composition Teks 2 sampai Teks 4, dan ubah Parent = Teks 1. Untuk lebih jelasnya silahkan lihat gambar gan…
24. Seleksi Composition Layer 1, lalu tekan tombol R untuk membuka pengaturan Rotation/Putaran. Pada Y Rotation, ubah parameter nya menjadi 0 x +90 (agar berputar 90 derajat pada sumbu Y).
25. Ubah parent Composition 4 menjadi None .
26. Ubah kembali parameter Y Rotation pada Composition Teks 1 menjadi 0 x +180. Dan… ubah parent Composition 3 menjadi None.
27. Masih di Parameter Y Rotation, ubah nilainya menjadi 0 x +270 lalu ubah parent Composition 2 menjadi None.
28. Sekarang, ubah lagi parameter Y Rotation menjadi 0 x +360. Maka otomatis nilainya akan berubah menjadi 1 x +0.0 ( artinya, layer sudah mengalami perputaran sebanyak 1 kali putaran, karena 360 derajat = 1 kali putaran).
29. Seleksi 3 Composition paling bawah (Comp Teks 2 sampai Teks 4) seperti gambar di bawah, lalu ubah parent menjadi Teks 1.
30. Nah, sekarang coba drag parameter Y Rotation ke kiri atau ke kanan menggunakan Cursor, maka otomatis semua Kotak akan berputar sesuai dengan perubahan parameter Y Rotation. Pada dasarnya, untuk membuat video seperti di atas, saya menganimasikan parameter Y Rotation ini pada frame yang ditentukan.
Ok, mas bro… mungkin untuk tutorial animasinya saya lanjut ke Bagian 2 nya, karena udah kepanjangan dan jari saya juga udah mulai keriting. Hehe…
Semoga bermanfaat gan, dan Insya Allah bagian ke 2 nya bakal saya tulis dalam waktu dekat ini…
sumber : http://jurusan-multimedia.blogspot.com
Efeknya sendiri adalah 4 buah kotak dengan teks yang berputar pada waktu tertentu, dan berhenti pada waktu tertentu juga. Daripada bingung dengan penjelasannya, bisa agan lihat sendiri deh hasilnya…
Efek ini terinspirasi dari salah satu iklan di TV. Karena cukup menarik, ahirnya saya nyoba di After Effect dan mendapatkan hasil seperti diatas.
Ok, ,check this Out….
1. Pertama, buat dulu Compositon baru pada menu Composition > New Composition . atau gunakan Shortcut Ctrl+N supaya lebih gampang. Atur namanya menjadi Mograph_Percobaan dengan ukuran Width=720 dan Height=480.
2. Setelah membuat Composition baru tersebut, tampilan After Effect akan menjadi seperti gambar dibawah.
3. Sekarang buat lagi Composition baru dengan Nama Kotak_BG, dengan ukuran Width=352 dan Height=288 lalu tekan OK!
4. Nah, sekarang anda akan berada pada timeline: Composition Kotak_BG. Anda bisa beralih ke timeline: Composition Mograph Percobaan dengan mengklik tab yang berada di sampingnya.
5. Masih di Compositon Kotak_BG, buat layer solid baru pada menu layer > New > Solid
6. Atur nama nya: Layer_Solid dan klik tombol Make Comp Size supaya ukurannya menyesuaikan dengan ukuran Composition.
7. Seleksi Layer_Solid, lalu pada menu Effect > Generate > Ramp.
8. Di parameter ramp tersebut, atur Start Color=hijau tua, End Color=hijau muda, dan ramp color=radial ramp. Atur titik point radial ramp seperti gambar.
9. Duplikat Layer_Solid menjadi 3 buah layer menggunakan Shortcut Ctrl+D.
10. Ubah nama Layer ke 2 dan ke 3 menjadi Bingkai 1 dan Bingkai 2. (untuk mengubah nama, cukup seleksi layer lalu tekan Enter).
11. Seleksi semua layer lalu tekan tombol S untuk membuka pengaturan Scale (untuk mengubah skala/ukuran). Ganti nilai Scale pada Layer_Solid menjadi 80%, Bingkai_1 menjadi 90%. Untuk Bingkai_2 ukurannya tetap 100% gan…
12. Seleksi lagi semua layer lalu tekan tombol T pada keyboard untuk membuka pengaturan Opacity (untuk mengubah transparansi). Atur nilai Opacity 80% pada semua layer.
13. Sekarang, kembali ke timeline: Composition Mograph_Percobaan dengan mengklik tab seperti gambar dibawah. Pada panel Project, drag atau masukkan Composition Kotak_BG ke Timeline.
14. Duplikat Composition Kotak_BG tersebut menjadi 4 buah seperti gambar dibawah.
15. Buatlah teks menggunakan Type Tool, lalu ketik teks yang diinginkan ke ViewPort. Misalnya saya memasukkan “Teks 1”.
16. Duplikat juga layer teks ini menjadi 4 buah.
17. Posisikan letak layer teks dan Composition Kotak_BG selang-seling seperti gambar dibawah. Jadi tiap layer teks berada dibagian atas Composition Kotak_BG secara berpasangan.
18. Seleksi pasangan pertama dibagian atas (satu layer teks dan satu composition Kotak_BG) lalu tekan Ctrl+Shift+C. Pada jendela Pre-Compose yang muncul, ganti namanya menjadi Teks 1. Nonaktifkan ceklis Open New Composition supaya kita tidak berpindah Composition.
19. Sekarang seleksi pasangan kedua, lalu tekan Ctrl+Shift+C. pada jendela Pre-Compose yang muncul, ganti namanya menjadi Teks 2. (pasangan kedua ini adalah layer teks 2 dan Composition Kotak_BG dibawahnya).
20. Lakukan juga pada pasangan ke-3 dan ke-4 sehingga agan mendapatkan 4 Composition pada timeline dengan nama Teks 1 sampai Teks 4 secara berurutan kebawah seperti gambar.
21. Ubah semua Composition menjadi 3D dengan mengaktifkan ikon 3D bergambar kubus pada timeline.
22. Ubah pandangan View 3D Popup menjadi Top, lalu seleksi Composition Teks 1 pada timeline. Dengan menggunakan Pan Behind Tool (Y), geser pivot/pusat gerakan ke belakang seperti gambar dibawah.
23. Ubah kembali pandangan View 3D Popup menjadi Active Camera lalu seleksi Composition Teks 2 sampai Teks 4, dan ubah Parent = Teks 1. Untuk lebih jelasnya silahkan lihat gambar gan…
24. Seleksi Composition Layer 1, lalu tekan tombol R untuk membuka pengaturan Rotation/Putaran. Pada Y Rotation, ubah parameter nya menjadi 0 x +90 (agar berputar 90 derajat pada sumbu Y).
25. Ubah parent Composition 4 menjadi None .
26. Ubah kembali parameter Y Rotation pada Composition Teks 1 menjadi 0 x +180. Dan… ubah parent Composition 3 menjadi None.
27. Masih di Parameter Y Rotation, ubah nilainya menjadi 0 x +270 lalu ubah parent Composition 2 menjadi None.
28. Sekarang, ubah lagi parameter Y Rotation menjadi 0 x +360. Maka otomatis nilainya akan berubah menjadi 1 x +0.0 ( artinya, layer sudah mengalami perputaran sebanyak 1 kali putaran, karena 360 derajat = 1 kali putaran).
29. Seleksi 3 Composition paling bawah (Comp Teks 2 sampai Teks 4) seperti gambar di bawah, lalu ubah parent menjadi Teks 1.
30. Nah, sekarang coba drag parameter Y Rotation ke kiri atau ke kanan menggunakan Cursor, maka otomatis semua Kotak akan berputar sesuai dengan perubahan parameter Y Rotation. Pada dasarnya, untuk membuat video seperti di atas, saya menganimasikan parameter Y Rotation ini pada frame yang ditentukan.
Ok, mas bro… mungkin untuk tutorial animasinya saya lanjut ke Bagian 2 nya, karena udah kepanjangan dan jari saya juga udah mulai keriting. Hehe…
Semoga bermanfaat gan, dan Insya Allah bagian ke 2 nya bakal saya tulis dalam waktu dekat ini…
sumber : http://jurusan-multimedia.blogspot.com































0 Komentar untuk "Membuat Animasi Judul dengan After Effect "