Animasi Logo Ke Karakter
 Persyaratan
Persyaratan
- Trapcode khusus 2 Anda dapat mendownload versi trial di sini .
Tutorial
Langkah 1
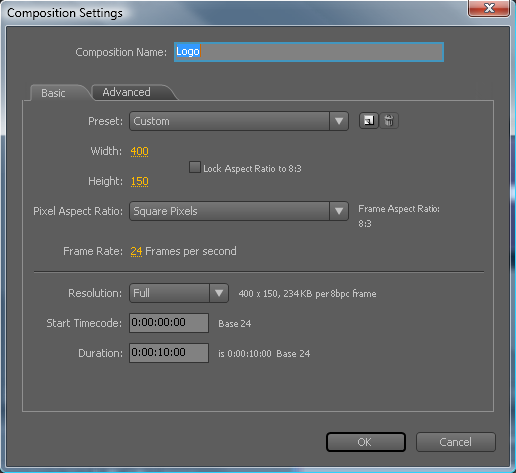
Buat komposisi baru bernama "Logo" dengan pengaturan ini. Hal ini dalam komposisi ini bahwa kami menempatkan logo kami.Tempatkan logo dalam komposisi dan sesuaikan ukuran logo agar sesuai.

Langkah 2
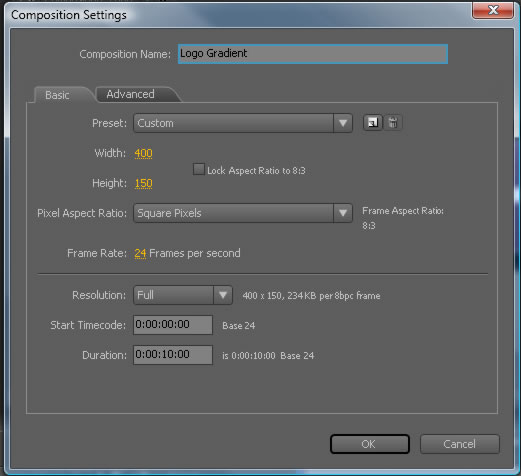
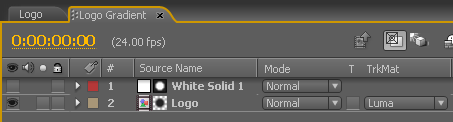
Buat komposisi baru dengan pengaturan yang sama pada 'Logo' komposisi asli. Tempatkan komposisi logo asli ke dalam lapisan ini.
Langkah 3
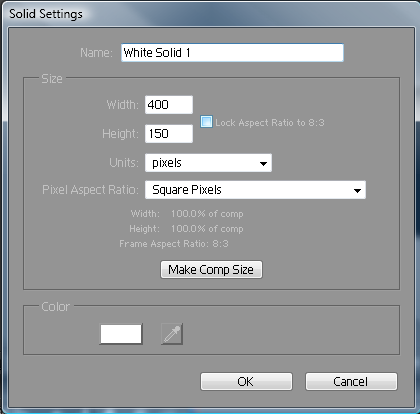
Ambil padatan putih dengan ukuran comp yang sama dan tempatkan diatas layer logo dalam komposisi.
Langkah 4
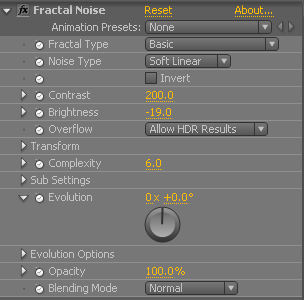
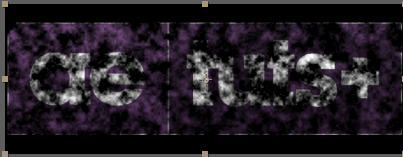
Tambahkan "Kebisingan Fractal" efek untuk Solid dan mengubah pengaturan dari Efek tersebut. Kami melakukan ini untuk mendapatkan tekstur untuk logo sebelum memancarkan partikel dari itu.
Langkah 5
Ubah opsi matte jejak lapisan logo untuk "Luma", yang memberikan keluar efek ini.

Langkah 6
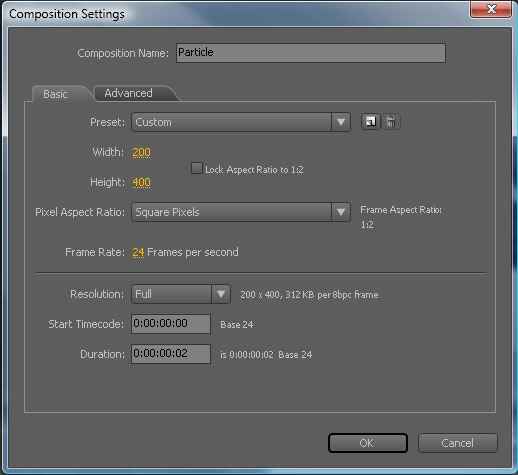
Buatlah komposisi baru untuk lapisan partikel memilih pengaturan seperti dibawah ini.
Langkah 7
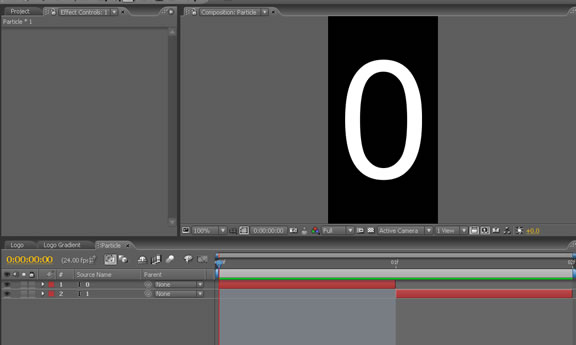
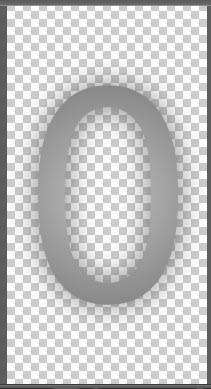
Menggunakan alat teks, tulis "0" di layer dan mengurangi garis waktu untuk satu frame. Menggunakan alat teks lagi menulis "1" di lapisan lain dan mengurangi garis waktu untuk satu frame. Susun dua lapisan secara berurutan.
Langkah 8
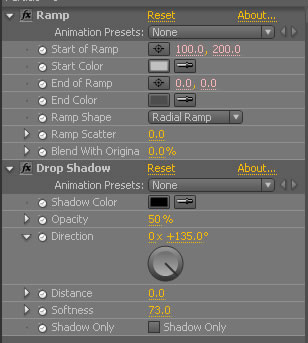
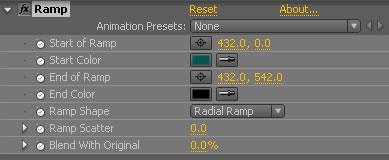
Tambahkan gradien untuk kedua lapisan bersama dengan drop shadow. Dalam efek Ramp memilih preset sebagai penerangan Vignette dan sedikit memodifikasi tingkat abu-abu. Memiliki shodow penurunan halus. Gandakan efek yang sama untuk teks "1" kemudian juga.

Langkah 9
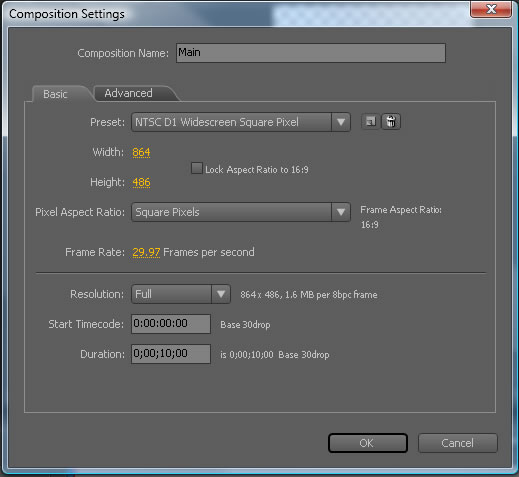
Sekarang kita menuju komposisi utama. Buatlah komposisi baru dengan pengaturan. Saya telah menggunakan preset "NTSC D1 Pixel Persegi Widescreen" dengan frame rate sebagai 29,97, tetapi Anda dapat memilih apa yang pernah Anda inginkan.
Langkah 10
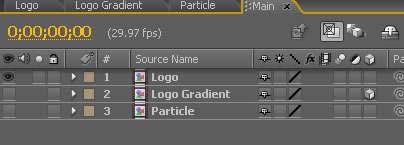
Drop semua comps, Logo, Gradient Logo dan partikel ke dalam comp utama. Sembunyikan Gradient Logo dan lapisan partikel dan memungkinkan 3d untuk Gradient kualitas tinggi.
Langkah 11
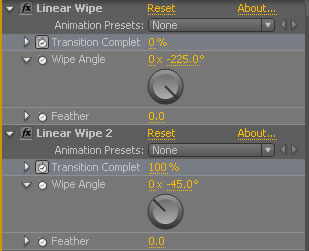
Sekarang kita kembali ke komposisi gradien Layer dan tambahkan 2 Linear Lap efek ke lapisan "Logo" di dalamnya. Sekarang kita mengubah pengaturan ini sehingga hanya sebagian dari logo terlihat. Mengubah sudut transisi sebagai frame yang diberikan dan kunci efeknya pada 2 detik (0:00:02:00) sebagai berikut..
Langkah 12
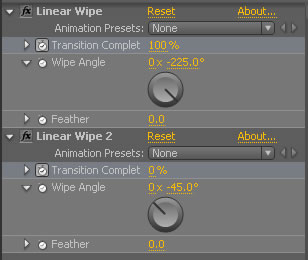
Sekarang pindahkan slider ke 4 detik. (0:00:04:00) dan mengubah transisi menjadi 100% dan 0% masing-masing.
Langkah 13
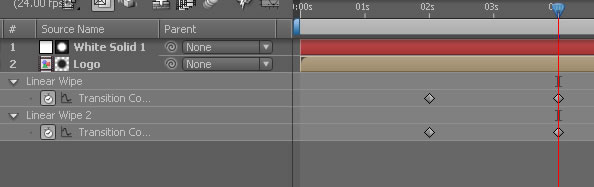
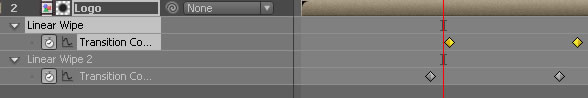
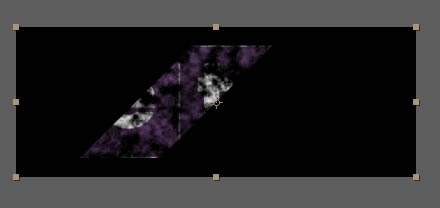
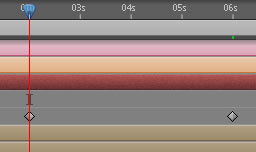
Sekarang apa yang kita miliki dalam garis waktu adalah sesuatu seperti ini.


Langkah 14
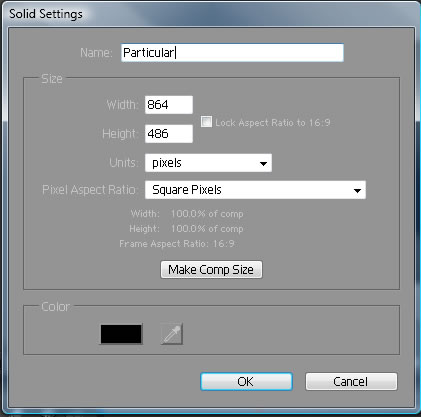
Sekarang kita kembali ke comp utama. Buatlah padat baru "khusus" dan menambahkan efek khusus untuk v2 Tracode padat.
Langkah 15
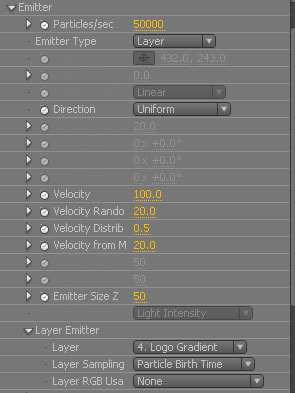
Mengubah pengaturan emitor dari tertentu. Kita harus memiliki lebih banyak jumlah partikel terbang sehingga kami memberikan 50.000 sebagai barang / detik, jika diperlukan kita dapat meningkatkan ini juga. Ubah tipe emitor sebagai 'layer' dan dalam pengaturan lapisan emitor, pilih layer sebagai "Gradient Logo" dan sampling Lapisan sebagai "Waktu Partikel Lahir" (Ini adalah langkah yang sangat perlu). Mengubah Penggunaan layer RGB sebagai "None" karena kita wont membutuhkan bahwa ketika kita sudah memiliki partikel kebiasaan kami.
Langkah 16
Kami pergi ke menu partikel dan mengubah Hidup partikel sampai 6 detik. Sisa dari pengaturan dalam menu partikel dapat dilakukan nanti karena akan sulit untuk bekerja dan mengedit, jika kita mengubah jenis partikel sekarang. Jadi kita meninggalkannya di akhir.
Langkah 17
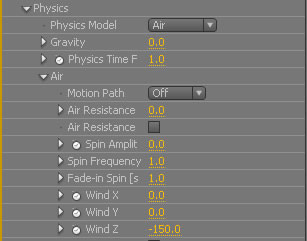
Kami pindah ke sifat Fisika dari lapisan khusus dan mengubah arah angin Z dan -150, sehingga membuat partikel datang menuju layar.

Langkah 18
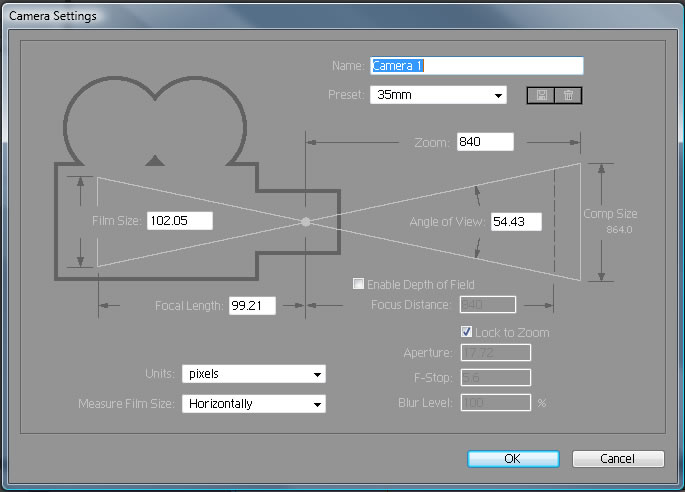
Sekarang, kita membuat kamera baru dengan pengaturan pada preset "35 mm".
Langkah 19
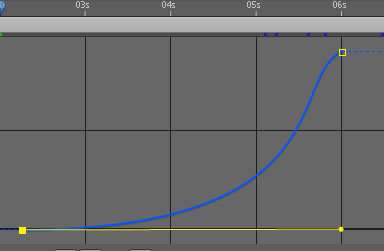
Salah satu hal baru yang diperkenalkan dalam versi 2 dari Trapcode khusus adalah "Dunia Transform". Ini adalah cara yang sangat baik untuk memutar atau memindahkan partikel tanpa benar-benar memindahkan kamera. Karena ini hanya bergerak / berputar partikel semua elemen lain dalam adegan tidak terpengaruh, yang cukup membantu kadang-kadang, sampai dalam kasus ini. Kami menghidupkan rotasi Z menggunakan World transformasi tetapi tidak oleh kamera karena ini juga akan memutar lapisan 3d (Gradient Layer) bahwa partikel dipancarkan dari.Keyframe Z rotasi pada 2 Sec (00:00:02:00) sebagai 0 derajat dan di 6sec (00:00:06:00) sebagai 90 derajat.


Langkah 20
Kami akan menyesuaikan revealtion dari lapisan logo. Gunakan efek menghapus linear dan menyesuaikan pengaturannya sebagai berikut.
Juga menghidupkan visiblity Layer Logo Gradient.
Langkah 21
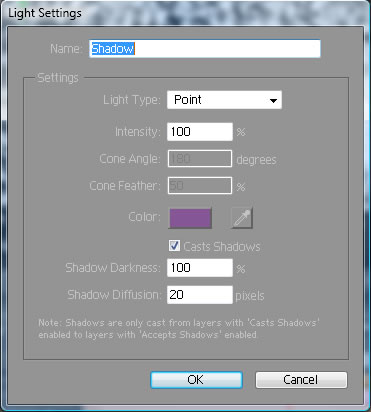
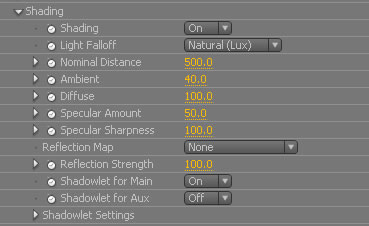
Hal terbaik kedua diperkenalkan pada khususnya baru adalah sifat Shading untuk partikel. Untuk ini kita membuat sebuah cahaya baru. Mengubah pengaturan cahaya seperti yang ditunjukkan dan nama terang sebagai "Shadow". Berikan warna, sesuatu dari logo.
Langkah 22
Pergi ke lapisan tertentu dan beralih pada sifat bayangan dari partikel-partikel.

Langkah 23
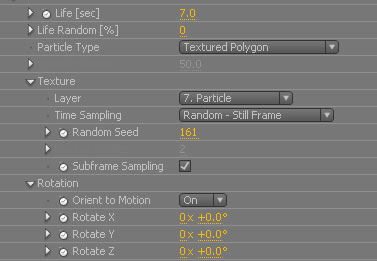
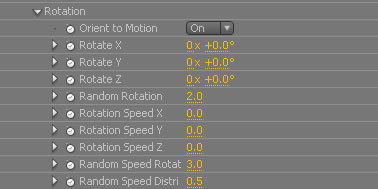
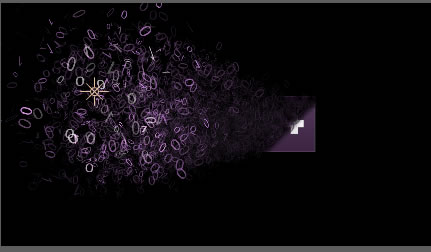
Sekarang, hal terbaik diperkenalkan pada khususnya baru adalah lapisan partikel jenis baru. Kita sekarang kembali ke sifat partikel tertentu. Mengubah jenis partikel sebagai poligon bertekstur. Ubah layer tekstur sebagai lapisan "Partikel" dan sampling Time sebagai "Acak - Bingkai Masih". Dalam sifat rotasi mengaktifkan mengarahkan gerak dan juga meningkatkan rotasi acak dan nilai-nilai kecepatan rotasi acak. Mengubah pengaturan ukuran dan pengaturan opactity seperti yang ditunjukkan.


Langkah 24
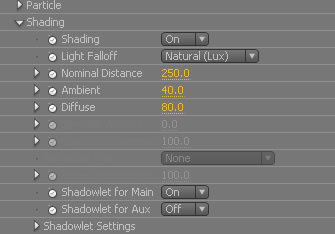
Ubah pengaturan pada sifat bayangan dari khususnya sebagai berikut untuk membuat partikel terlihat.

Langkah 25
Buat latar belakang untuk animasi. Ambil padat hitam baru dengan pengaturan yang sama seperti comp dan menempatkannya di bawah semua lapisan. Gunakan efek jalan untuk memberikan beberapa latar belakang gradien.
Langkah 26
Terakhir, Aktifkan Kedalaman lapangan untuk kamera dan menyesuaikan panjang fokus dan pengaturan aperture.


0 Komentar untuk "Animasi Logo Ke Karakter "